문제 발생
기존에 여러 icon svg를 사용하기 위해서 Icon 컴포넌트를 제작하였다.
import { colorStyles } from '@/styles/color';
import icons from '@/assets/index';
import { ReactElement } from 'react';
interface IconProps {
iconType: keyof typeof icons;
width?: number;
height?: number;
fill?: string;
onClick?: () => void | undefined;
}
export const Icon = ({
iconType = 'alarm',
width = 16,
height = width,
fill = colorStyles.gray600,
onClick,
}: IconProps): ReactElement => {
const IconSvg = icons[iconType];
return (
<IconSvg width={width} height={height} onClick={onClick} stroke={fill} />
);
};이 icon 컴포넌트를 이용하여 다른 컴포넌트를 제작하였는데,
export interface mypageMenuProps {
title: string;
menuList: menuPorps[];
}
interface menuPorps {
id: number;
btnIcon?: keyof typeof icons;
btnTitle: string;
onClick?: () => void;
}
export const MyPageMenu = ({ ...props }: mypageMenuProps) => {
return (
<S.Layout>
<S.TitleBox>{props.title}</S.TitleBox>
{props.menuList.map((e) => (
<S.MenuBox key={e.id}>
<S.MenuTitleBox>
{e.btnIcon && <Icon iconType={e.btnIcon} width={24} />}
<S.BtnTitleBox>{e.btnTitle}</S.BtnTitleBox>
</S.MenuTitleBox>
</S.MenuBox>
))}이런 식으로 iconType 부분은 타입을 keyof typeof Icons를 지정하였다. 그래서 이 컴포넌트를 사용하는 곳에서
export const MyPage = () => {
const menuServiceConstant = {
title: '서비스 설정',
menuList: [
{
id: 1,
btnIcon: 'userEdit',
btnTitle: '프로필 변경',
},
],
};
return (
<S.Layout>
<MyPageMenu {...menuServiceConstant} />
</S.Layout>
);
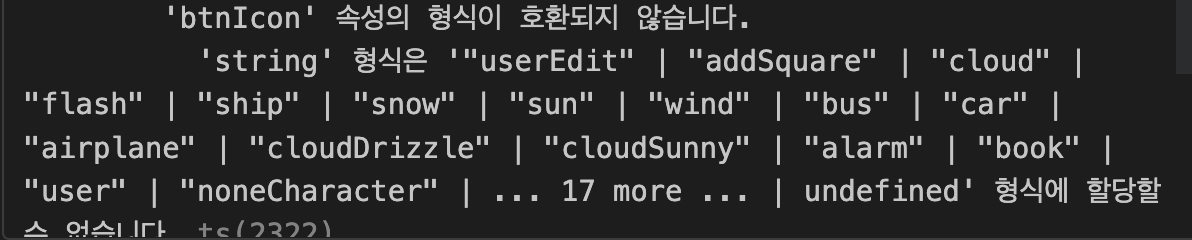
};이런 식으로 변수를 props로 전달하려고 하니 오류가 났다. 오류 메시지를 확인해보니, 'btnIcon' 속성의 형식이 호환되지 않습니다. 'string' 형식은 iconType에 맞지 않다고 오류가 발생했다.

에러 해결
아무리 생각해봐도, iconType도 문자열 형식이 맞고 직접 iconType에 stirng 형식을 적어주면 오류가 발생이 하지 않는데, 변수로 작성해서 props로 넘겨 주려고만 해도, 오류가 발생했다. 여러가지 생각해본 결과 type오류니깐 변수에도 type을 지정해주면 오류가 안 나지 않을까? 해서 똑같이 type을 지정해주었다. 그러니깐 오류가 해결되었다.
export const MyPage = () => {
const menuServiceConstant: mypageMenuProps = {
title: '서비스 설정',
menuList: [
{
id: 1,
btnIcon: 'userEdit',
btnTitle: '프로필 변경',
},
],
};
return (
<S.Layout>
<MyPageMenu {...menuServiceConstant} />
</S.Layout>
);
};'트러블 슈팅 > React' 카테고리의 다른 글
| [React-Query] react-query useInfiniteQuery를 이용해서 페이지네이션 개선하기 (1) | 2023.12.07 |
|---|---|
| [React] useInfiniteQuery page별로 받아오는 데이터 병합하기 (0) | 2023.12.06 |
| [React] useCallback을 왜 제거할까? (0) | 2023.11.29 |
| [react-query] 실행 시점 enabled, refetch를 이용하고, cache된 데이터 삭제 (1) | 2023.11.24 |
| [React-Query] 대댓글 기능 중 댓글 삭제 시 해당 대댓글 다시 불러오는 현상 해결 (0) | 2023.11.16 |



